You can create an AWS serverless workflow by using the AWS SDK for Java and AWS Step Functions. Each workflow step is implemented by using an AWS Lambda function. Lambda is a compute service that enables you to run code without provisioning or managing servers.
Note: You can create Lambda functions in various programming languages. For this tutorial, Lambda functions are implemented by using the Lambda Java API.
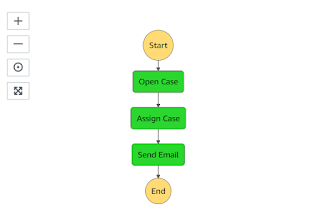
In this tutorial, you create a workflow that creates support tickets for an organization. Each workflow step performs an operation on the ticket. This tutorial shows you how to use Java to process workflow data. For example, you'll learn how to read data that's passed to the workflow, how to pass data between steps, and how to invoke AWS services from the workflow.
For details, see https://github.com/awsdocs/aws-doc-sdk-examples/tree/master/javav2/usecases/creating_workflows_stepfunctions
I (Scott Macdonald) am a Java Programmer at Amazon AWS. I work on AWS Java code that helps AWS developers. Included in this role is working with AWS Services such as S3, DynamoDB, EC2, Lambda functions, and so on.
Linked In: http://www.linkedin.com/in/scottmacdonald2010