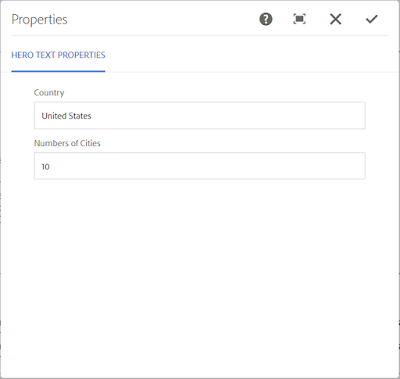
The Country and the number of cities to return are specified by the HTL component dialog, as shown here.
This article shows you how to work with Sling Models and an AEM 6.3 HTL component to invoke a third-party SOAP based web service. To read this development article - click:
Join the Experience League
To become an Experience Business, you need more than just great tools and online help. You need a partner. Experience League is a new enablement program with guided learning to help you get the most out of Adobe Experience Cloud. With training materials, one-to-one expert support, and a thriving community of fellow professionals, Experience League is a comprehensive program designed to help you become your best.
Join the Adobe Experience League by clicking this banner.
I (Scott Macdonald) am a Senior Experience League Community Manager at Adobe Systems with 20 years in the high tech industry. I am also a programmer with knowledge in Java, JavaScript, C#,C++, HTML, XML and ActionScript. If you would like to see more AEM or other end to end articles like this, then leave a comment and let me know what content you would like to see.
Linked In: http://www.linkedin.com/in/scottmacdonald2010
YouTube: Subscribe to the AEM Community Channel.
I (Scott Macdonald) am a Senior Experience League Community Manager at Adobe Systems with 20 years in the high tech industry. I am also a programmer with knowledge in Java, JavaScript, C#,C++, HTML, XML and ActionScript. If you would like to see more AEM or other end to end articles like this, then leave a comment and let me know what content you would like to see.
Linked In: http://www.linkedin.com/in/scottmacdonald2010
YouTube: Subscribe to the AEM Community Channel.